Last week on their Webmaster Blog Google offered a solution to pesky pagination issues that have been plaguing the SEO industry for years.
Here’s the basic problem: many sites have lists of articles that are paginated. This could be an ecommerce site where you click on the “snowflakes” category and get a list of snowflake products that is five pages long. At the bottom of each page you have an option to click through to the next page. Similarly WordPress blogs (and indeed most blogs) have a home page that shows the most recent posts, and at the bottom of that page you can click through to see the next page of older posts, then on and on.
All of these pages are paginated (page 1,2,3, etc) and they have some annoying SEO consequences. The pages are interior duplicate content (which isn’t the really bad kind of duplicate content) and now Google has to decide which page will rank for a search: the original article page, or the paginated page that contains the article as well as several other articles. Another issue is for categories of pages (like blogs) where you’d like users to find the most recent, but there’s always the chance that Google will send searchers through to page 55, giving them the false impression upon landing that the site is out of date.
View-All & Rel=Next/Prev
The solution that Google is providing is twofold: the first is to offer readers a “view-all” page option where you list everything on one giant page. This can work for some ecommerce stores (as long as you don’t have too many products per category) but does not work for very large ecommerce stores and certainly doesn’t work for blogs. Who wants to see thousands of products or thousands of blog posts on a single page. It would be massive and take forever to load.
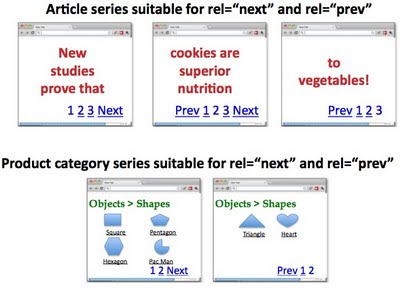
Enter the other Google solution, the rel=next and rel=prev attributes. The idea here is that you put the rel=next and rel=prev tags into your pagination. Google will recognize these tags and know that all of the pages are associated with each other (basically understanding that they’re all parts of the same giant page) and will treat them kind of like one big page.
Google says that use of the rel=next and rel=prev tags will help them better index the entire site, but more importantly will help them understand which page to serve to searchers — typically the first page.
Important note: the rel=next/prev need to be implemented in the head of the page — it is not an attribute of the <a > tag! You can see full instructions from Google here.